Flex Skins, Registration Points, and Illustrator CS5
In Illustrator CS4 it was really easy to make Flex Skins. You just go to File -> Scripts -> Flex Skins -> Create Flex 3 Skin, choose the components you want to skin - optionally give it a style class name, style it, use the same menu to export for Flex, use the Flex Builder skin import feature which creates or adds to your CSS file and blah blah blah. If you want me to do a tutorial on that just comment and ask.
In Illustrator CS5 they've updated the way registration points work. Flex 3(halo) skins require that the registration points be in the top left of the symbol. Illustrator CS5 defaults to a center registration point, so when you open your CS4 Illustrator skin file in CS5, it updates the registration point mechanism and defaults all your registration points to the center. Don't hulk-smash your computer just yet.
Another key difference with CS5 is while you get finer registration point control, it takes more work to move the registration point after the symbol is created. Say you've opened your CS4 created Flex 3 skin in CS5 and your registration points have been centered. There are a bunch of ways to edit the symbol. You could double click on the the symbol instance, or the symbol in the symbol pane, or click Edit Symbol at the top. Once editing the symbol, you'd need to drag your symbol around - make sure you get all the layers - positioning it rather than the registration point and don't forget to move the 9-slice guides. This process get's messy fast, it's time consuming, and it'll be hard to get the registration point and guides exactly where you want/need them. It's aggravating that there isn't a faster way to do it, and that in converting the file to work with CS5 it doesn't keep the registration point locations. So if you know a better faster way let me know. Until then here's the fastest way I've found to move all your registration points back to the top left.
- First Save as your skin file, you can use the same filename but will get a dialog to save it as a CS5 compatible file
- Click on the symbol instance, ie: the Up skin for a button, make sure you've got it selected on the artboard
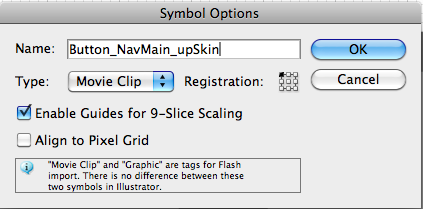
- Click on the Symbol Options button in the Symbol pane
- Copy the name to the clipboard (ctrl/option + c)
- Click Cancel
- Click the Break Link button in the Symbol pane
- Make sure the correct symbol is still selected in the Symbol pane, the selection may have jumped to the top left symbol in the list
- Click on the Delete Symbol button in the Symbol pane
- Delete the symbol, if it tells you there are other instances then take special care and double check that the correct symbol is selected; due to the nature of a flex 3 skin there should only be one instance of each symbol. It's not impossible to have multiple instances, but you would know if you created them.
- Click on the New Symbol button in the Symbol pane
- Paste the name you have in the clipboard (ctrl/option + v)
- Select the top left corner for the registration point
- Tick the box for Enable Guides for 9-Slice Scaling
- Click Ok, and repeat for every other symbol
- Now you can save, backup with DropBox, export as a Flex 3 skin, and finally it's time...
- Hulk-SMASH!!! SMASH! this really should have been automated in the import mechanism.. right?
1 Comment | May 5, 2010